Each week, we send a marketing, design, curriculum or writing themed lesson plan that’s ready to download and use
Recent Walsworth Blog Posts


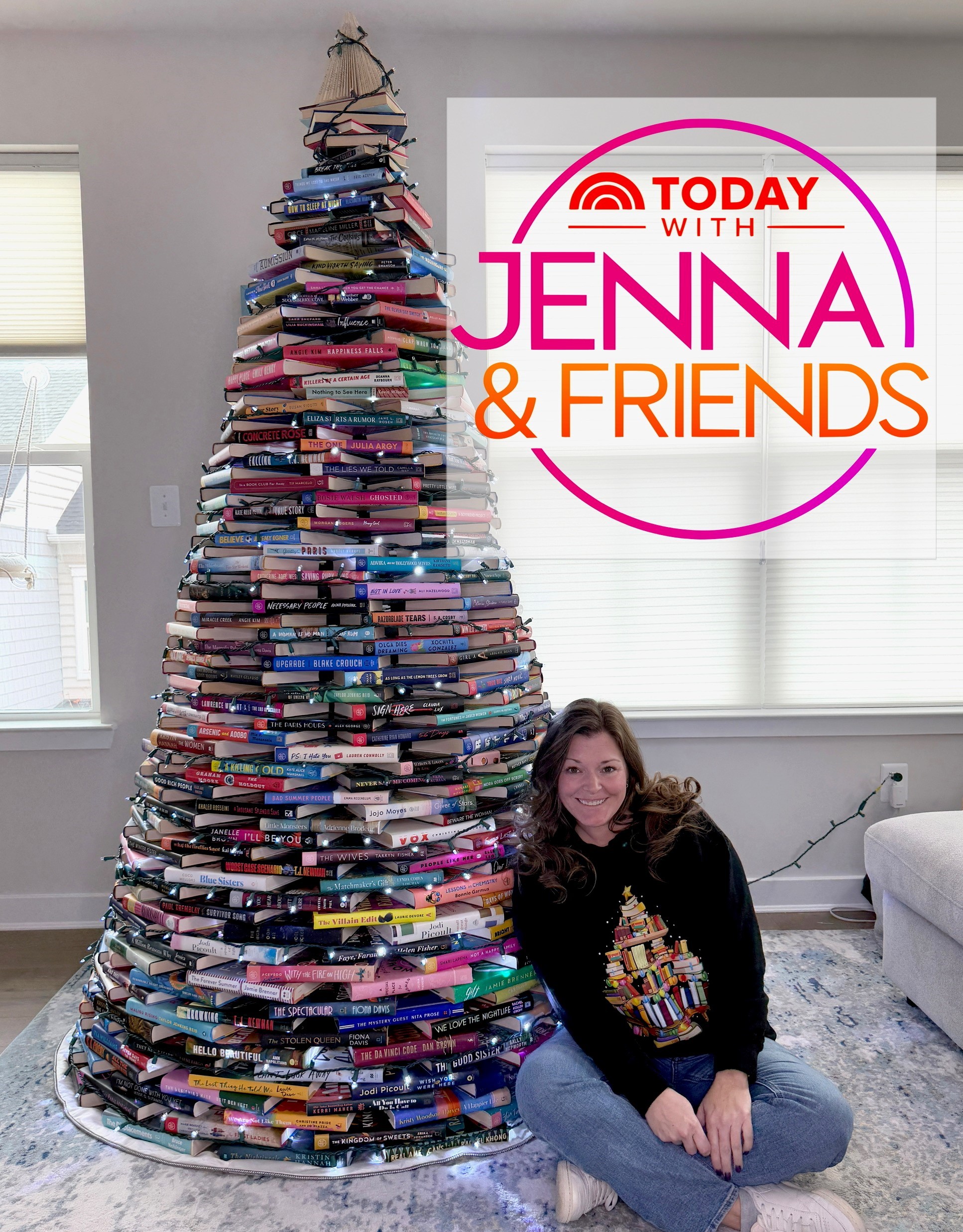
From Bookstagram to the TODAY Show: Celebrating Katie Fulton and the Power of Storytelling
Aimee Parsons
December 17, 2025
Read More »

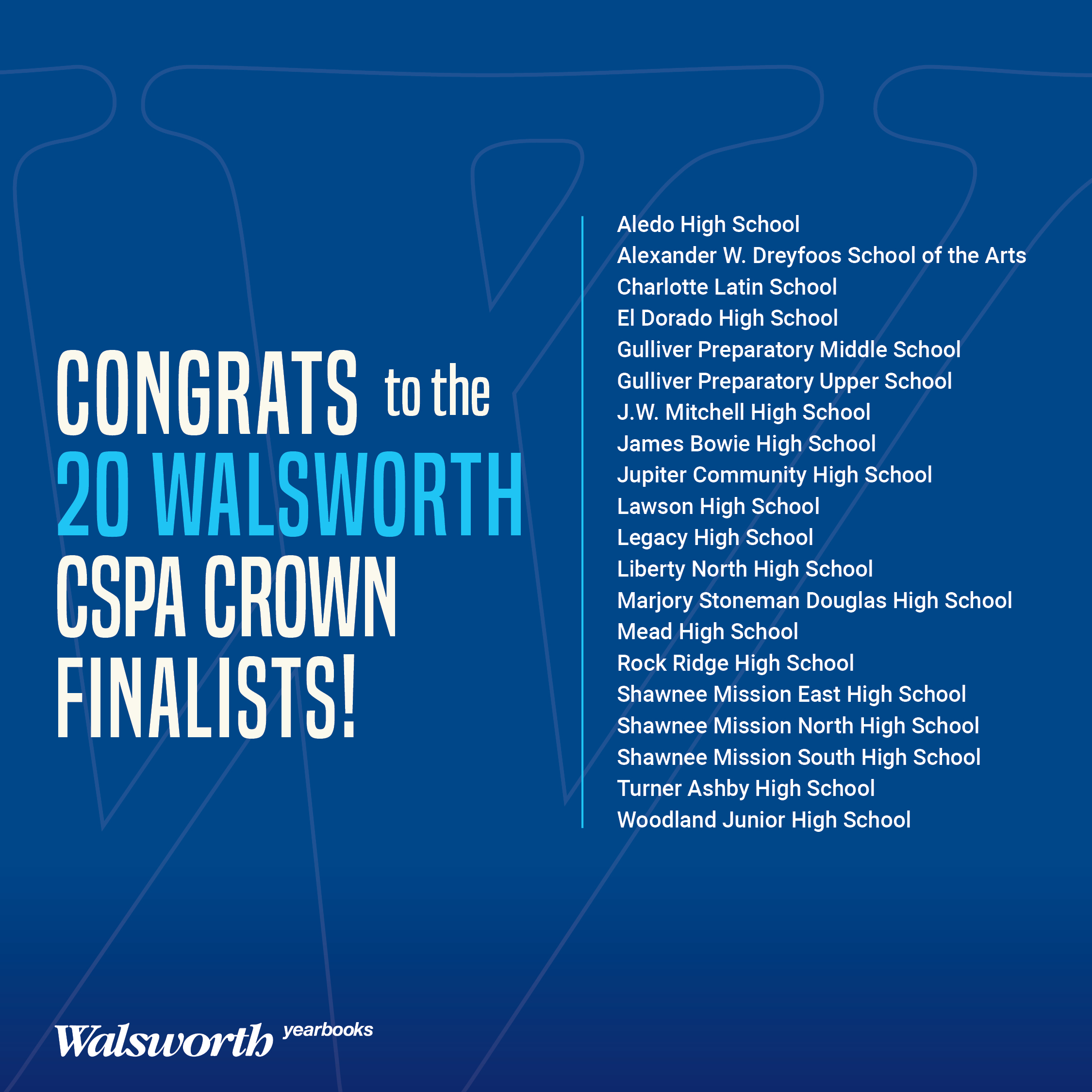
CSPA Names 20 Walsworth Schools as Crown Finalists for 2025 Yearbooks
Evan Blackwell, CJE
December 11, 2025
Read More »

Ready for a Better
Yearbook Experience?
Ready to learn more about Walsworth Yearbooks? We’re excited to show you all the services we offer. Get started TODAY!